Indice rapido
Introduzione
Visto che oggi, per molti, è un giorno di vacanza, prediamocela comoda!! Oggi vi voglio parlare di alcune risorse gratuite per grafici e web designer. Tre Link utili per trovare ispirazione o scoprire nuovi e meravigliosi tools da utilizzare per i vostri futuri progetti. Sono tre link abbastanza famosi ai molti ma che possono essere una vera scoperta anche per i professionisti più impegnati. Un articolo dedicato a tutti i nuovi creativi e ai professionisti del settore che si sono persi queste preziose chicche.
Palette fluid and flat

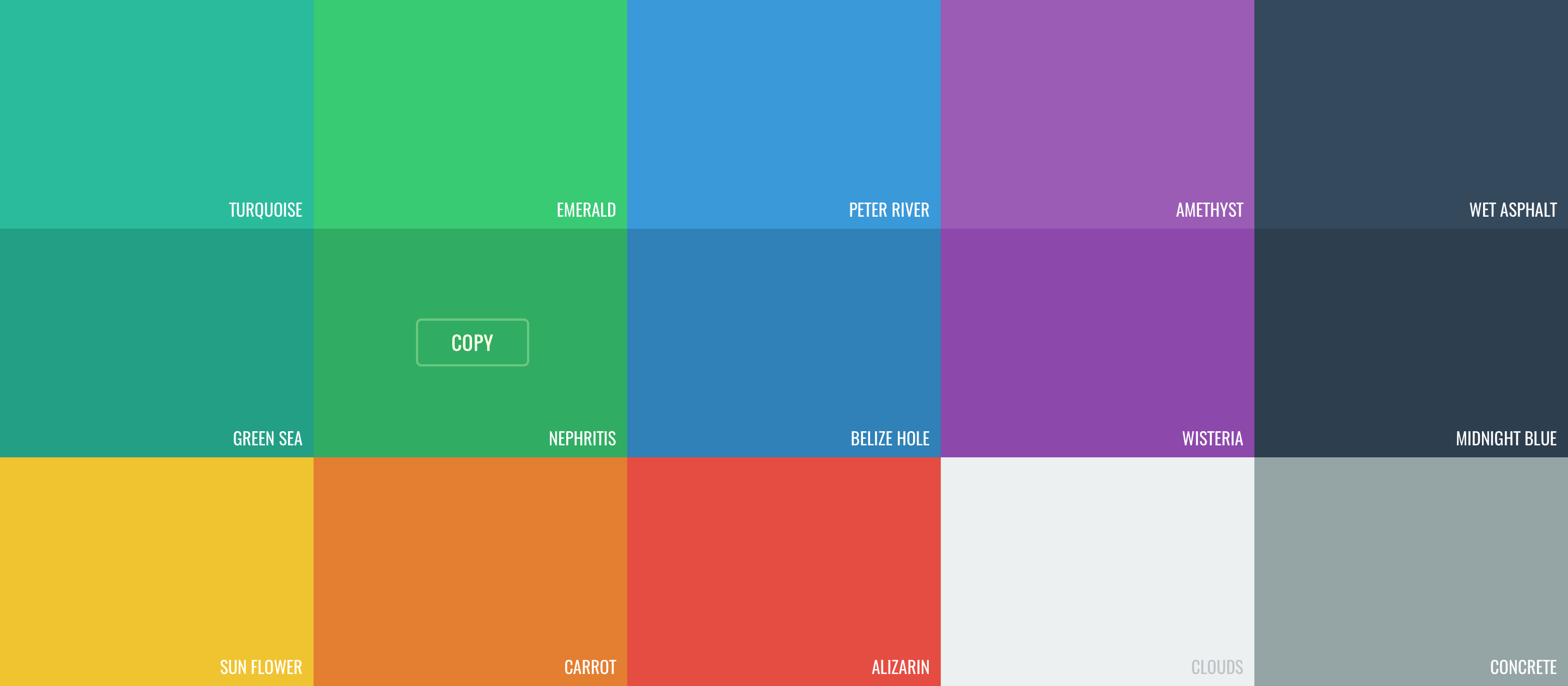
La prima risorsa è una vera e propria fonte del colore! Parlo di Flat UI Colors una deliziosa pagina web formata solo da una griglia 5×4, fatta solo di colori fighissimi!! Una palette di colori pubblica pensata per chi realizza grafiche “flat” e per chi lavora nel campo dell’user interface design. La pagina, non è solo un ottima fonte di ispirazione ma anche un ottimo esempio di fluid web design che potete utilizzare per sbirciare qualche stringa di codice.
La caratteristica più interessante, che lo rende anche un valido esempio user experience design, è che non dovete copiare manualmente il codice del colore o appuntarlo in qualche foglio di carta. Infatti, sarà sufficiente cliccare sul colore scelto e automaticamente il tuo dispositivo lo memorizzerà per poi essere incollato, con un abile ctrl (cmd) + V sul vostro Illustrator o altro software di grafica. Se volete sapere come usare i colori leggete questo articolo!
Font icona gratis

La seconda risorsa gratuita che voglio proporvi oggi è Font Awesome! Uno straordinario e ormai celebre tool che vi permetterà di inserire delle bellissime icone nella vostra app o nel vostro sito internet, senza appesantirlo. Infatti, per siti e blog è prevista una procedura che vi consentirà di linkare il vostro font (come un tradizionale web font) e di richiamare tutte le singole “lettere“, ovvero le icone. Si, infatti si tratta di un font non fatto di lettere o glifi ma di icone. Volendo, è anche possibile scaricare le icone necessarie e caricarle sul vostro sito.
I vantaggi di utilizzare un font per realizzare le icone del vostro sito (Come ad esempio le icone per i link dei social) sono molteplici. Essendo un elemento vettoriale questo particolare font può essere ridimensionato senza mai perdere qualità e senza che si manifesti il terribile effetto raster. Inoltre, il caricamento dell’intero sito sarà più rapido rispetto ad un sito-sauro fatto di icone .png o addirittura .jpg!! Un’altro vantaggio è quello di poter gestire le icone come un normale font, potendo così giocare con il CSS e realizzare facilmente utili effetti roll-over.
Nel sito è spiegato molto bene come utilizzare Font Awesome sul vostro sito o nel vostro blog WordPress. Tuttavia, visto che è tutta inglese, scriverò un articolo dedicato a questo importante strumento.
Sfondi infiniti

E come ultimo vi propongo un divertente strumento per generare sfondi astratti e texture interessanti. Triangles è un generatore automatico e personalizzabile di sfondi geometrici astratti. Può essere utile per creare texture o sfondi per i vostri siti, le vostre grafiche o le vostre app. Dal pannello di controllo, è possibile regolare ogni parametro, come colore, riflesso e contrasto, col mouse è possibile gestire fonte di luce, semplicemente muovendolo.
Magari non serve a nulla ma almeno è divertente!!
Conclusioni
Spero che questi link di “risorse gratuite per grafici e web designer” siano stati utili, in ogni caso cercherò di darvi altri consigli e link utili. Se avete qualche segnalazione da farmi, qualche tricks o risorsa utile, lasciate un commento!

