
In questo articolo, esploreremo il workflow che da consiglio di seguire per la creazione di siti web.
Realizzare un sito web va oltre il semplice design. Un sito rappresenta il cuore pulsante di un’azienda online e deve incarnare la massima espressione della comunicazione. Un sito web è solo la punta dell’iceberg di un’azienda. Guardandolo attentamente, puoi trarre molte informazioni. È quasi come scrutare l’anima stessa dell’azienda.
Se incontri un sito disordinato, non riesci a capire di cosa tratti, o se il sito manca di focalizzazione sul personal brand o sul prodotto, la grafica non è curata e i contenuti non sono curati né aggiornati, allora possiamo dire che quel sito, di fatto, non esiste.
Da project manager quando inizio un nuovo progetto, ciò che mi interessa di più è assicurarmi che il sito sia davvero utile all’azienda, contribuendo al rafforzamento del brand e alla generazione di risultati tangibili. Questo rappresenta una strategia win-win, in cui sia il cliente che il fornitore traggono beneficio.
Nel corso degli anni, ho sviluppato e perfezionato il mio workflow per la creazione di siti web. Ecco il processo ideale che ho sviluppato e messo a punto ne corso degli anni:
Indice rapido
1. Definizione degli Obiettivi Aziendali e Analisi Iniziale
Iniziamo con la fase strategica e di analisi, che comprende due fasi:
a) Analisi: In questa fase, esaminiamo il sito aziendale, il materiale di comunicazione esistente, il mercato di riferimento, i concorrenti e il target di riferimento. L’obiettivo è comprendere al meglio l’attività del cliente, che talvolta può essere complessa o altamente specializzata, come nel caso delle aziende B2B. Una volta compreso cosa fa l’azienda, proponiamo all’imprenditore approcci efficaci per differenziarsi e comunicare in modo efficace.

b) Workshop: Questa fase coinvolge la collaborazione tra il team incaricato di realizzare il sito e l’azienda committente. Questo team comprende tutti gli stakeholder del progetto, come il web marketing specialist, il web designer, il cliente e il suo responsabile del marketing. Durante questi incontri, si svolge un brainstorming guidato da un’intervista di base. La presenza del titolare è importante, ma è cruciale aiutarlo a delegare compiti pratici, poiché di solito non ha il tempo per gestirli.
2. Definizione delle Caratteristiche del Sito
Obbiettivo
Alla fine del primo step, possiamo definire l’obiettivo del sito perché la struttura del sito varierà notevolmente in base a queste risposte. Ad esempio: è un sito vetrina, un catalogo, un e-commerce o serve principalmente ai commerciali o alla ricerca di nuovi clienti?
Contenuto
È essenziale conoscere i contenuti disponibili o da creare. In alcuni casi, potrebbe essere necessario coinvolgere professionisti esterni, come fotografi, videomaker, illustratori e copywriter, se l’azienda non ha contenuti adeguati da inserire nel sito e mettere in stand-by il sito per dare priorità alla produzione dei contenuti.
La riscrittura tiene conto delle best practice SEO, inclusi i titoli di sezione, parole chiave, e una struttura chiara. Assicurati di personalizzare ulteriormente il testo in base al blog e agli obiettivi specifici.
Look & feel
Dobbiamo comprendere lo stile desiderato dal cliente. Prima di proporre bozze grafiche, è fondamentale definire uno stile guida. La chiave per soddisfare il cliente è stimolare la conversazione mostrando esempi o analizzando insieme siti web preferiti, in modo da comprenderne i motivi.

3. Analisi SEO
Se prevista nella strategia l’analisi SEO è fondamentale per la visibilità online ma non sempre è necessaria o richiesta. Se presente, determina la struttura del sito web. Per la creazione di un sito web, la definizione di un alberatura del sito approvata dal cliente è una tappa essenziale.
Non solo la strategia SEO può influire anche sui contenuti del sito (soprattutto i testi) e sulla user experience
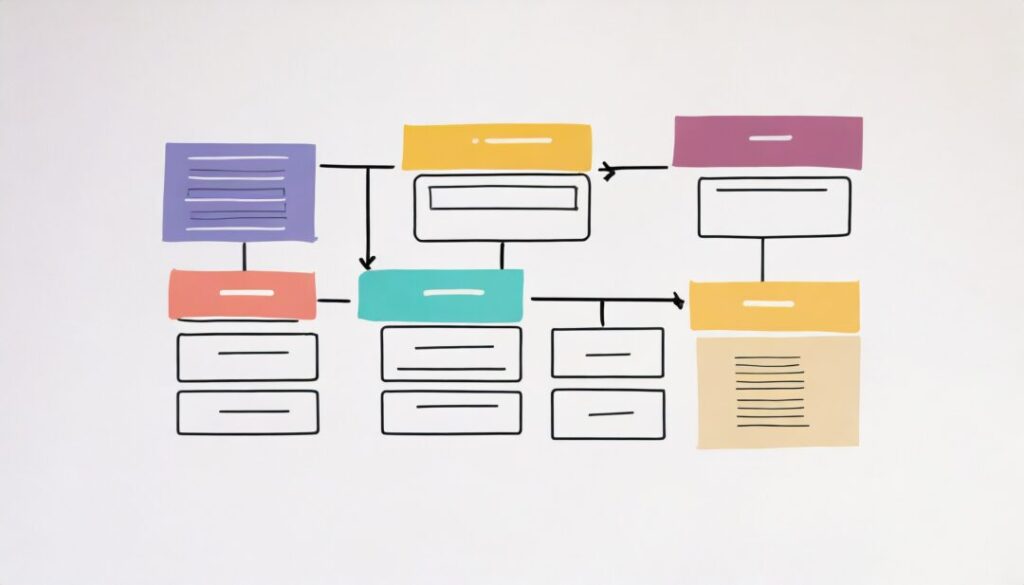
4. Architettura dell’informazione e Wireframe
In questa fase, il web designer utilizza l’analisi condotta in precedenza, compresa l’analisi dei concorrenti, lo stile e la struttura del sito, per proporre il wireframe. Questo step definisce la struttura della pagina, l’impaginazione dei testi e delle immagini, la navigazione e il layout. Le pagine sono presentate in bianco e grigio per evitare distrazioni. In progetti più piccoli, questo passaggio potrebbe essere omesso.
Io inizio con uno schizzo a mano veloce per pianificare il lavoro e poi passo alla creazione delle pagine in software come Sketch, Adobe XD o Figma.

5. Progettazione Grafica
Il sito inizia a prendere forma in questa fase. Al posto dei contenitori grigi e del testo fittizio, si inseriscono colori, loghi, immagini, testi e caratteri. Un web designer competente sfrutta tutte le informazioni raccolte finora per creare una comunicazione che soddisfi il cliente e il target. Il mio strumento preferito è Adobe XD, ma utilizzo anche Figma, Illustrator e Photoshop. In progetti di rilevanza maggiore, è utile creare una “style guide” o design kit che definisca gli stili utilizzati nel sito e al contempo fornisca ai programmatori le informazioni utile per i fogli di stile.
6. Programmazione del Sito
Questa fase è puramente tecnica e richiede la selezione della piattaforma migliore per il progetto, comprese le decisioni relative al linguaggio e allo strumento. Il web designer e web developer possono lavorare insieme su questa fase. Personalmente, preferisco il CMS commerciali come WordPress, che offrono flessibilità e facilità d’uso per il cliente nella gestione dei contenuti e solo quando lo richiede il progetto opto per piattaforme più personalizzabili, sicure ma meno commerciali, che però moltiplicano le ore di sviluppo necessarie.
È importante notare che il design è già stato approvato al termine del passo precedente. Se tutto è stato fatto in modo adeguato, non dovrebbero essere necessarie modifiche significative.
Sviluppo il sito su un’area di test online per coinvolgere il cliente o altri collaboratori nel caricamento dei contenuti e l’approvazione.

7. Implementazione del Tracciamento e dei Redirect SEO
Per garantire il tracciamento, è essenziale implementare strumenti come Google Analytics o Google Tag Manager, Google Search Console e il Facebook Pixel. Nel caso in cui un sito precedente debba essere sostituito, la creazione di redirect tra i vecchi URL e i nuovi è fondamentale per comunicare a Google il cambiamento e mantenere il lavoro SEO effettuato fino a quel momento.
8. Test Prima del Lancio
Prima di mettere il sito online, è necessario condurre una serie di revisioni e test per verificare il funzionamento delle funzionalità, testare su diversi browser e sistemi operativi, e assicurarsi che il sito sia completamente responsive su vari dispositivi.
Si consiglia di far eseguire questi test da persone che non hanno realizzato il sito, poiché potrebbero avere un’esperienza diversa. Coinvolgere il cliente in questa fase è una pratica consigliata.
9. A/B Test post-pubblicazione
Una volta che il sito è online e i test pre-lancio sono stati completati, il progetto potrebbe sembrare concluso. Tuttavia, se c’è una strategia di web marketing continua alla base, è importante capire come il mercato reagisce al nuovo design e continuare a eseguire test A/B per ottimizzare le conversioni e raggiungere gli obiettivi desiderati.

