
Indice rapido
Le pagine web e il sito web: Due strutture di uno stesso sistema
Quando parliamo di pagine web ci riferiamo ad una singola pagina di un più complesso sistema detto sito web. Benché ci siano delle pratiche ormai diventate standard nel mondo del web, ogni pagina di un sito è strutturalmente indipendente dall’altra. Ipoteticamente potremmo avere all’interno di un sito pagine completamente diverse, perché a renderle parte di uno stesso sistema è il fatto di risiedere all’interno di uno stesso server ed essere collegate tra loro da collegamenti ipertestuali.
[..] una pagina web è il tipo di documento “digitale” (file) tramite il quale sono rese disponibili all’utente finale le informazioni del World Wide Web attraverso un web browser. Un insieme di pagine web, tra loro relazionate secondo una gerarchica e una struttura ipertestuale e riferibili, di norma, ad un unico web server, costituisce un sito web. [..]
Da Wikipedia
Il sito web è, in buona sostanza, l’insieme delle pagine web e la sua struttura è definita dall’alberatura e rappresentata dalla sitemap. In questo articolo però non parliamo della struttura del sito ma della struttura di una singola pagina web.
Breve storia…breve
La storia delle pagine web è strettamente legata a quella dell’informazione (intesa come comunicazione di conoscenze) e della tecnologia. Nel 1965 fu sviluppato il concetto di ipertesto, da Ted Nelson.
L’idea del World Wide Web nacque però nel 1989, in un contesto internazionale multi culturale, tra i ricercatori del CERN di Ginevra. Il ricercatore Berners-Lee fu affascinato da come alcuni colleghi italiani si trasmettevano informazioni tramite linea telefonica visualizzando informazioni su schermo. Il ricercatore inglese e un suo collega belga, Robert Cailliau, elaborarono un sistema per la condivisione di documentazione scientifica indipendente dalla piattaforma informatica utilizzata, con il fine di migliorare la comunicazione, e quindi la cooperazione, tra i ricercatori del CERN.
A partire da quel momento, si comincio anche a definire gli standard e i protocolli per scambiare documenti su reti di calcolatori, che diedero alla luce il linguaggio HTML e il protocollo di rete HTTP, nel 1990. Il 6 agosto 1991 Berners-Lee pubblicò il primo sito web al mondo, presso i server del CERN.
Da quel momento i protocolli e gli standard divennero degli elementi imprescindibili del web e con l’avvento del CSS l’html divenne sempre più uno standard destinato unicamente strutturate le pagine web.
La struttura
Urge però, un ulteriore precisazione, in questo articolo parliamo della struttura frontend del sito, cioè la struttura della parte della pagina “mostrata” all’utente. Dal punto di vista dello sviluppo web, infatti, la struttura può essere intesa come l’insieme dei tag html che determinano le parti, visibili e non visibili, di una pagina web ma che approfondiremo in un altro articolo.
Quello che, invece, vedremo gli elementi che costituiscono lo scheletro di una pagina e con il quale viene definito il suo layout. Questi elementi si sono definiti nel tempo mutuando spesso i termini dal mondo dell’editoria analogica anglosassone e che compongono la struttura visiva di una pagina web.

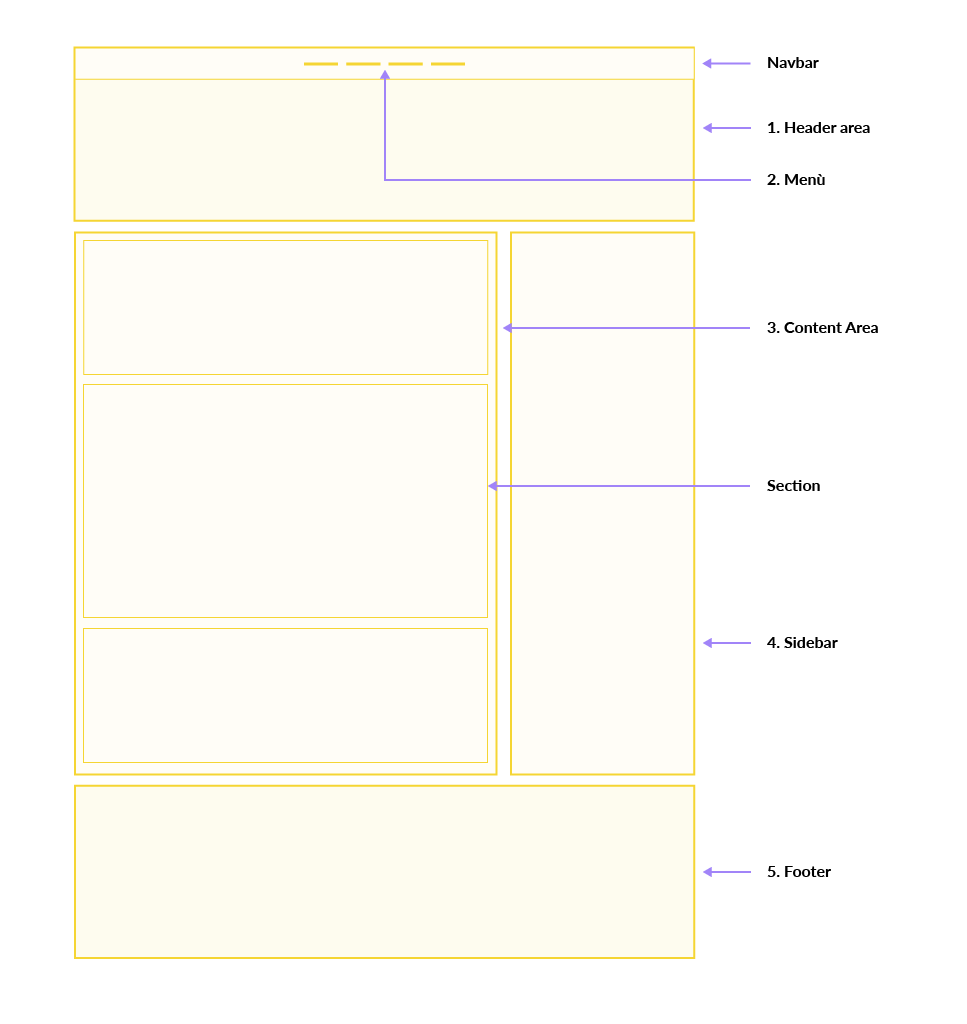
La struttura di una pagina web standard
Grazie a questa breve storia abbiamo compreso come le pagine web sono (almeno in origine) sostanzialmente la trasposizione elettronica di documenti scientifici e articoli di settore. La sua struttura è in qualche modo riconducibile a questi documenti e caratterizza ancora oggi qualsiasi pagina web.
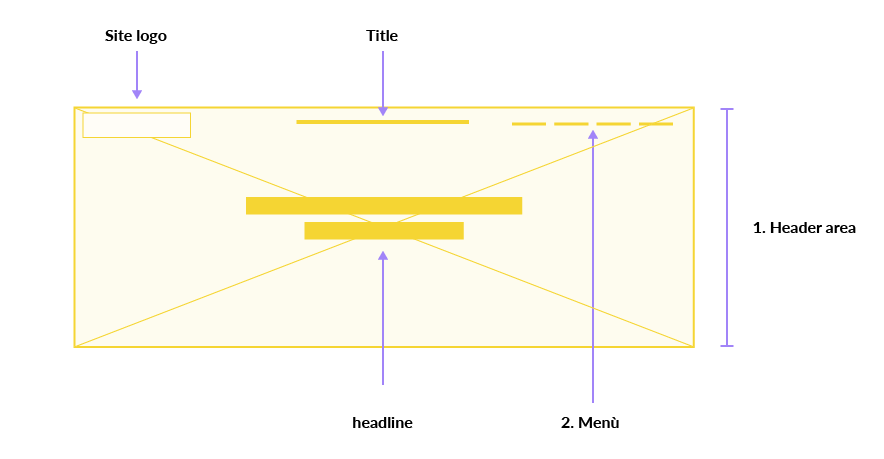
1. Header
Partendo dall’alto della pagina, il primo elemento che incontriamo è sicuramente la header ovvero l’intestazione della pagina. Si trova nella parte superiore (banalmente), e solitamente è il primo elemento che vede l’utente quando “atterra” sulla pagina.
Nel contesto del digital marketing e del web design, questo elemento è spesso considerato tra i più importanti e viene sfruttato per catturare l’attenzione dell’utente soprattutto in quelle pagine come la Homepage che costituiscono un approdo cruciale.
La header può contenere a sua volta diversi elementi, può essere rappresentata esclusivamente da una barra di navigazione (o navbar), come nel caso dei social network, oppure da una immagine o video a tutto schermo (la Hero image) oppure da entrambi gli elementi. Può contenere il marchio del sito, un modulo di ricerca o altri elementi di navigazione.

Benché alcune parti della header possono essere una costante in tutte le pagine, solitamente questo elemento può variare in base al tipo di pagina del sito. Mentre sulla home gli si da più importanza, nelle pagine di secondo e terzo livello può avere una forma ridotta o addirittura scomparire.
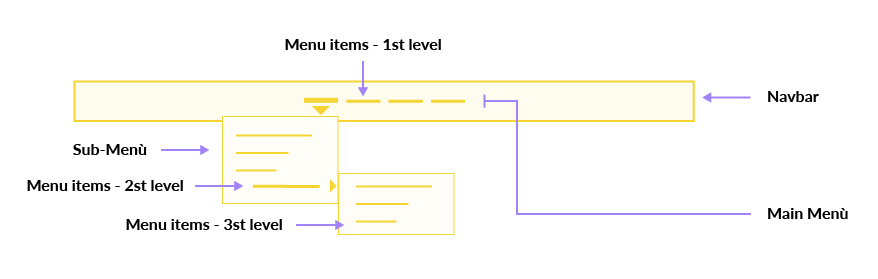
2. Menù
Il menù è l’insieme dei collegamenti che consentono la navigazione all’interno delle pagine del sito, e a volte anche all’esterno. Una pagina può avere uno o più menù, ed esso può essere orizzontale o verticale disposto in una barra laterale (detta sidebar). Come detto sopra il menù può essere racchiuso in una navbar orizzontale che può far parte della Header oppure essere completamente indipendente. Spesso troviamo siti con un menù principale (mainmenù) nella header e uno secondario scollegato.

La cosa importante è che almeno il menù principale sia identico nella posizione e nella forma in tutte le pagine del sito per non confondere l’utente che altrimenti si ritroverebbe spaesato. Le singole voci di menù si chiamano, item menu e possono essere dei collegamenti (link) o aprire un sotto menù, detto sub-menù. Il sotto menù non è un menù secondario ma un secondo livello del menù principale e a sua volta può contenere ulteriori livelli
3. Content
Il content è l’area destinata ai contenuti esclusivi della pagina, cioè l’insieme di testi e immagini che contengono l’informazione principale. Analogamente ad un documento in cui la testata contiene il titolo e il corpo contiene il testo e le immagini del documento stesso.
In una pagina web, benché il concetto è identico, la tipologia di contenuti possono essere di diverso tipo e forma: testi, immagini, video, elementi interattivi. Questi elementi possono essere racchiusi all’interno di apposite sezioni, dette section, che gli raggruppano separando e organizzando le varie aree della pagina
4. Sidebar
Questo è un elemento utilizzato spesso nei blog e in alcuni e-shop. Può essere definito come la barra dei contenuti laterale. Generalmente, però, contiene uno o più menù verticali e widget di vario genere. La sua funzione principale è quella di dare accesso a pagine secondarie o facilitare la navigazione dell’utente attraverso menù di categorie o che non fanno riferimento al sito ma alla singola pagina.
Questo elemento è opzionale e spesso non è presente nelle pagine web di siti meno complessi. Tuttavia se è presente può rappresentare un elemento costante nelle varie pagine del sito e può essere parte del content o esterno, a destra o a sinistra della pagina. In alcuni casi, questa area è molto utilizzata per contenere banner pubblicitari.
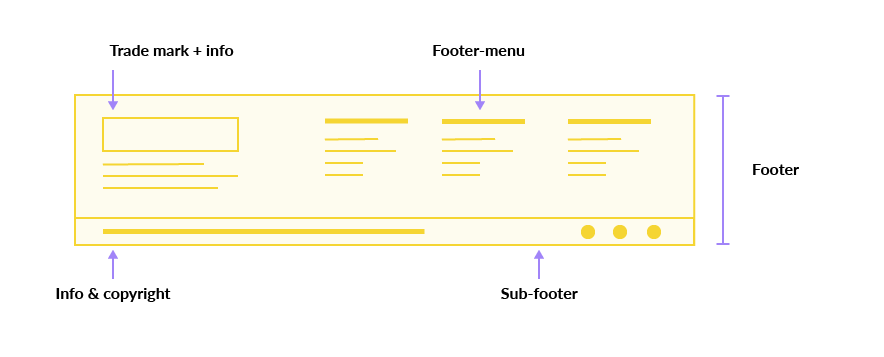
5. Footer

Come in un documento tradizionale abbiamo il tipico “piè di pagina”, analogamente in una pagina web troviamo il footer. Questo elemento dovrebbe sempre contenere le informazioni dell’autore, del titolare del sito e magari dello sviluppatore e spesso viene utilizzata per guidare l’utente alla navigazione di quelle pagine informative, come le note legali, la privacy o il disclaimer.
Come nel caso della header anche questo elemento può variare considerevolmente in base alle esigenze del sito. Esso può essere rappresentato dalla sola informativa dei copyright o essere un parte imponente della pagina con un riepilogo ti tutte le pagine del sito, il marchio dell’azienda, la ragione sociale, i collegamenti ai social e addirittura elementi interattivi quali moduli di ricerca o form di iscrizione.
Bisogna tenere presente che come nel caso del menù principale anche il footer dovrebbe preferibilmente essere identico in tutte le pagine del sito.
Conclusione
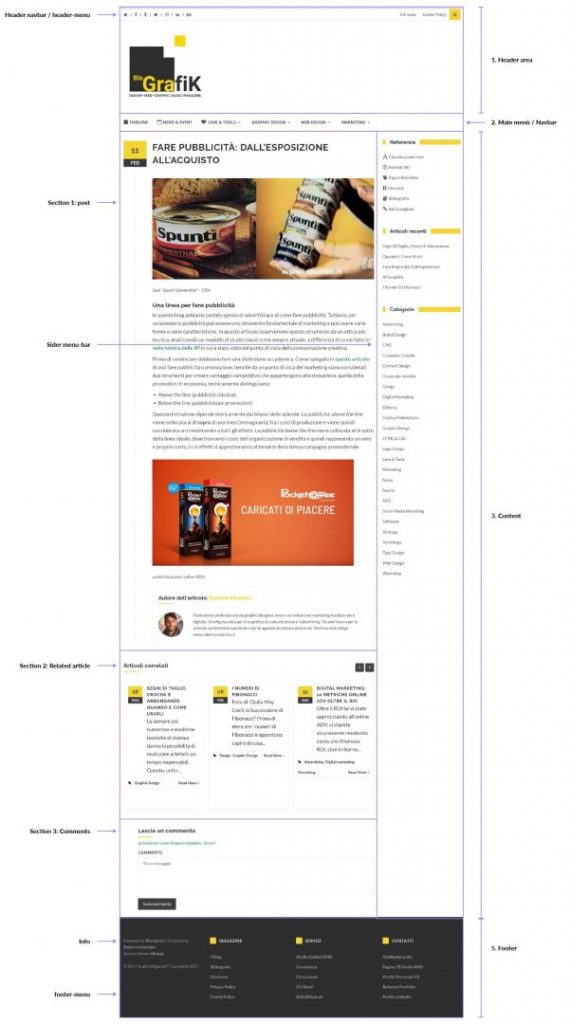
Adesso per concludere in bellezza non rimane che prendere come caso studio questo stesso blog e andare ad analizzare le varie parti che lo compongono. Fate anche voi questa prova, andate sul vostro sito preferito e provate a studiarne la struttura. In bocca al lupo.