Indice rapido
Introduzione
Nel precedente articolo abbiamo parlato di un modo facile ed efficiente per inserire immagini vettoriali all’interno della vostra pagina web, sfruttando una tecnica inline SVG. Le immagini vettoriali sono comode, facili da gestire e con una resa grafica perfetta. Queste possono essere utilizzate per inserire icone alle nostre pagine o nei menù del sito. In questo articolo voglio parlarvi di IcoMoon, un tool per icone SVG pixel perfect, che offre una libreria di icone utili ed una app per estrarre gli sprite da inserire direttamente nel codice html. Un semplice “copia e incolla” per arricchire il nostro sito o blog senza faticosi download to upload
Librerie di icone

Il sito IcoMoon mette a disposizione una serie di librerie di icone vettoriali di altissima qualità, disponibili sia come Icon Font che come SVG. Il sito attualmente propone tre librerie:
- Lindua: Libreria premium con più di 1500 icone disponibili in SVG, Font, PDF, PNG, CSH.
- Linearicons: Libreria con una pack free o premium con 1001 icone disponibili in SVG, Font, PDF, PNG, CSH.
- Icomoon: Libreria con una pack free o premium con 1600 icone disponibili in SVG, Font, PDF, PNG, CSH.
Grazie a questo tool possiamo avere a disposizione una infinita quantità di icone da utilizzare nei nostri progetti, alcune addirittura gratuite nel rispetto dei termini di licenza. Abbiamo la possibilità di scaricarle o addirittura di implementarle direttamente nel nostro sito come font icona. Questo sito, però, ci mette a disposizione un’app molto utile per velocizzare il nostro lavoro grazie agli sprite da inserire nella nostra pagina html tramite inline SVG.
IcoMoon App: tool per icone free

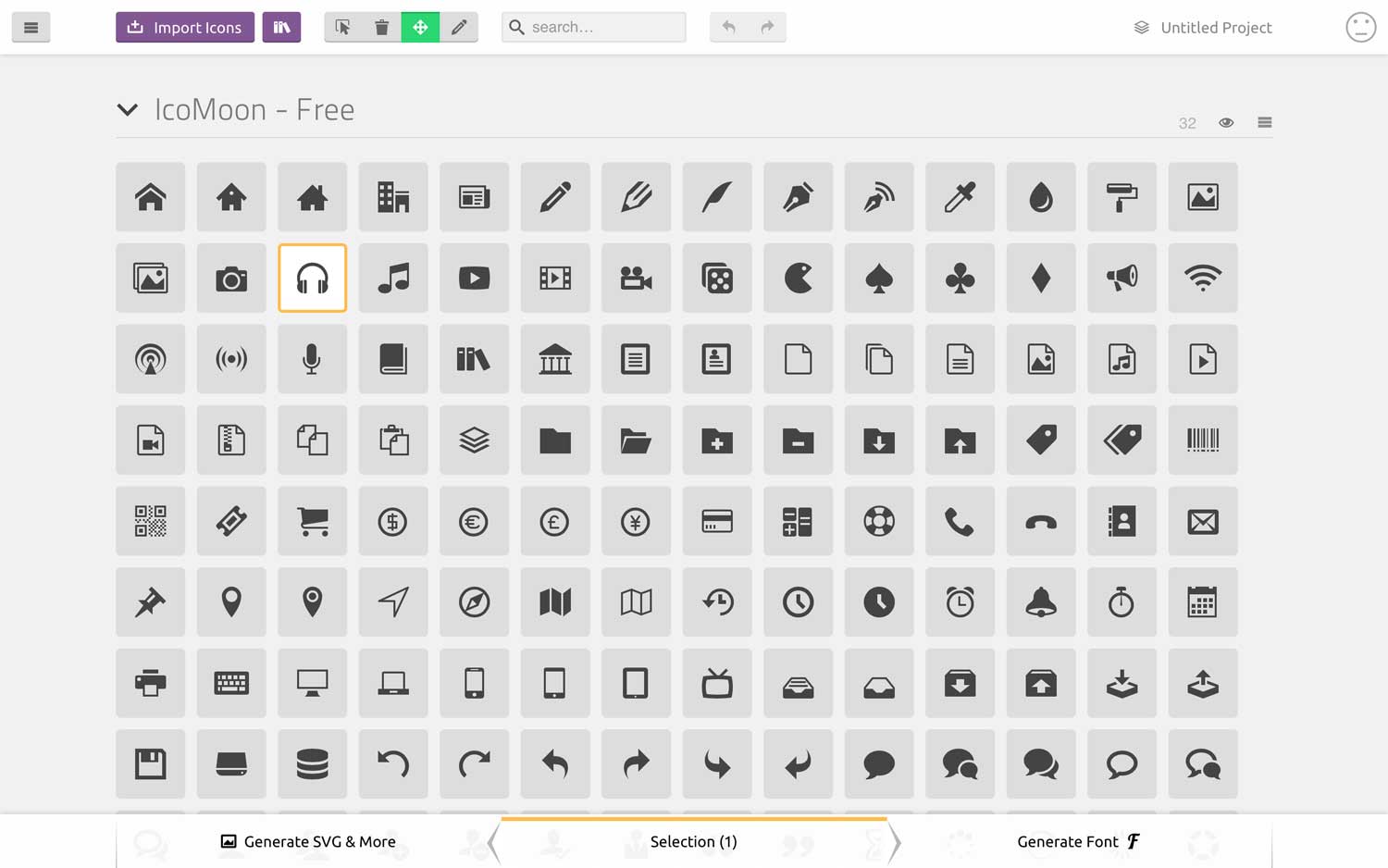
Grazie a questa app possiamo scegliere le icone che ci servono e generare il codice da inserire direttamente nella nostra pagina html. Per utilizzare il tool per icone non è necessaria nessuna iscrizione ed è presente anche una guida completa (in inglese) per Inline SVGs. L’utilizzo è molto semplice, basterà:
SCEGLIERE LE ICONE
- Cercare le icone tramite parola chiave, dall’apposito modulo di ricerca in alto;
- Cliccare sulle icone che vogliamo inserire nel nostro sito;
- Quando abbiamo finito, possiamo cliccare su “Generate SVG & More“, in basso a sinistra;
![]()
GENERARE IL CODICE
- Apparirà una pagina con tutte le icone scelte, basterà spostare il mouse sull’anteprima dell’icona per far apparire il link “<>get code“;
- Cliccate sul link e comparirà un form con il codice da copiare e incollare comodamente sulla nostra pagina html
- Copiare il codice come mostrato in questo articolo.
![]()
Sull’app di IcoMoon è anche possibile caricare le proprie icone, tramite l’opzione “Import icon“, per ricavarne il codice da utilizzare inline. Inoltre è possibile anche scaricare le icone selezionate in svg o png. Si tratta davvero di un tool per icone completo!
Conclusione
Con questo sito possiamo davvero sbizzarrirci e creare delle pagine interessati ed efficienti dal punto di vista del user experience. Quando utilizzate questo tipo di tool per icone, non dimenticate di rispettare sempre i termini di licenza per l’uso personale o commerciale e di citare l’autore quando richiesto. Detto questo, non vi rimane che collegarvi al sito e cominciare ad arricchire il vostro sito con bellissime icone vettoriali di altissima qualità. Nel prossimo articolo vedremo come creare le icone ed ottenere lo sprite da inserire nella pagina html.


