Indice rapido
Introduzione
Una delle discipline fondamentali del graphic design è senza dubbio la tipografia. Ovviamente con il termine tipografia, non ci riferiamo al luogo fisico in cui vengono effettuate delle stampe ma alla disciplina che regole l’utilizzo delle lettere e il rapporto tra queste e lo spazio creativo. Con l’aumentare dei mezzi di comunicazione, ognuno con caratteristiche diverse, conoscere le font e la tipografia può essere un vantaggio importante per le vostre creazioni. Immagini e parole, possono essere un potente strumento e la loro piena conoscenza garantisce risultati migliori.
Nel precedente articolo, abbiamo fatto un viaggio attraverso la storia della scrittura e della stampa. Questo ci introduce all’argomento di oggi: La Tipografia e in particolare le Font. Un sito web, una mail, una brochure, un post per i social o un manifesto pubblicitario hanno caratteristiche ben precise che richiedono un certo utilizzo della tipografia.
Definiamo la tipografia
La tipografia è spesso sottovalutata ed è uno di quegli aspetti che viene dato per scontato. Non esiste un prodotto grafico, che sia il web o un libro, che non abbia una precisa tipografia. Il compito del progettista è occuparsi di questo aspetto al fine di perseguire il fine comunicativo e agevolare la comprensione nel contenuto attraverso la forma. Una definizione interessante, che rende sufficientemente bene l’idea del concetto di tipografia nel design, ci viene data da Patrick J. Lynch e Sarah Horton nel loro libro Web. Guida di stile. Progettazione dei siti Web.
La tipografia è l’equilibrio e l’interrelazione tra la forma delle lettere sulla pagina, un’equazione verbale e visiva che aiuta il lettore a comprendere la forma e ad assorbire la sostanza del contenuto.
Se avete letto l’articolo precedente, avete potuto apprendere che la scrittura e la stampa sono una forma evoluta di comunicazione per segni. Un tipo di comunicazione visiva che utilizza una “unità grafica” per rappresentare un suono, un’idea o una parola. Oltre ad una comunicazione diretta, dovuta a questa sorta di codifica delle parole, si può identificare anche una meta-comunicazione prodotta dalle forme e dai segni che compongono questo codice.
Ascolta la tua font!
La gestione di una buona tipografia non si risolve semplicemente con la scelta della font. Tuttavia, la scelta della font è un aspetto fondamentale. Ma la vera domanda è: “Come scegliere la giusta font?”
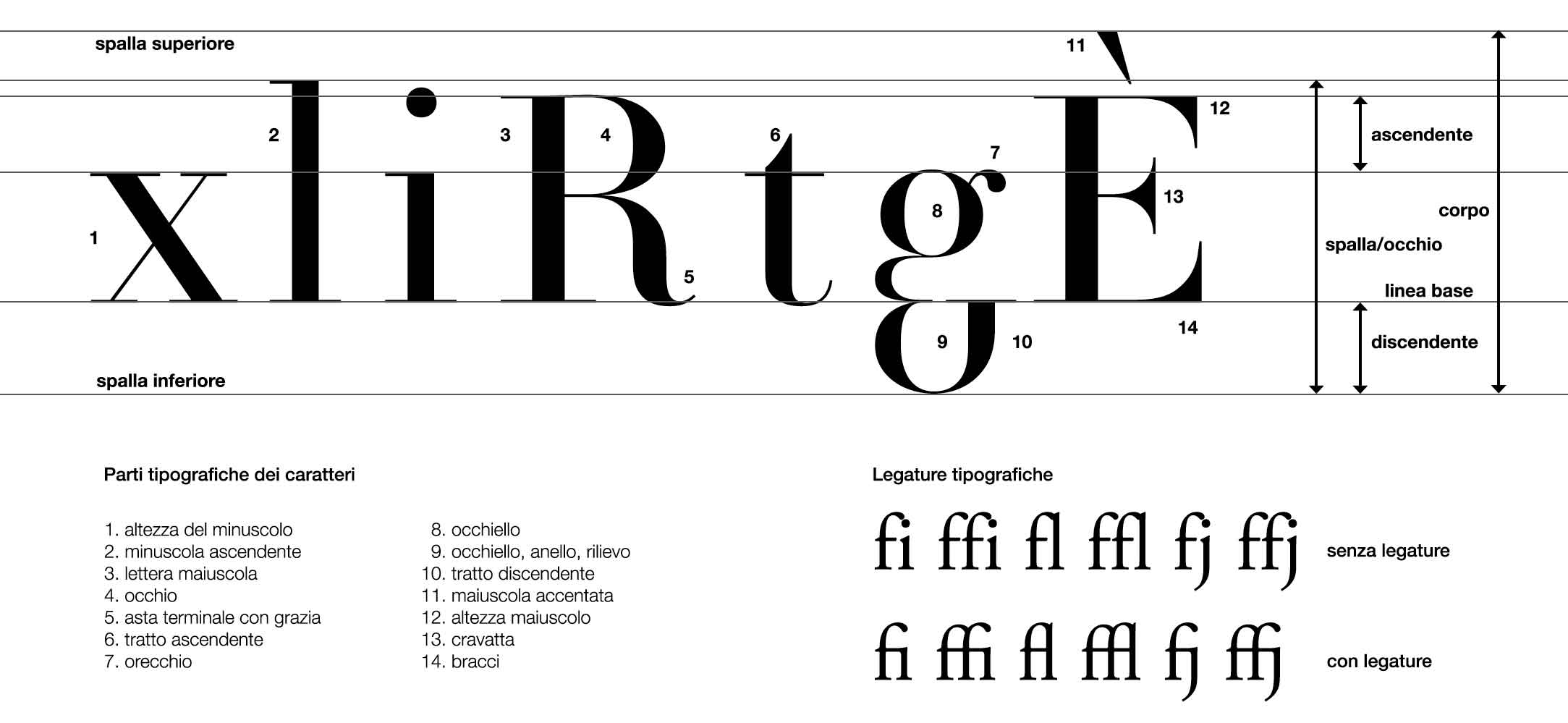
Per rispondere a questa domanda dobbiamo comprendere come sono disegnate le lettere tipografiche e quali sono le parti che le compongono. Lo studio attento dell’immagine sottostante, estrapolata dal libro Guida alla progettazione grafica di Gianni Latino, può aiutarci in questa comprensione.

Questa analisi del carattere tipografico ci aiuta a comprendere le differenze tra i vari caratteri e le loro possibili applicazioni. Benché tutte (o quasi) riconoscibili dal cervello umano come lettere del l’alfabeto, esistono font morfologicamente diverse le une dalle altre. Dall’invenzione della stampa a caratteri mobili fino all’era informatica il numero di font si è moltiplicato esponenzialmente: Prima grazie alle fonderie, che con l’avanzare delle tecnologie sviluppavano caratteri sempre nuovi; Poi con l’arrivo dell’elettronica e dei computer, si cominciò in una prima fase a sviluppare caratteri che si adattassero alle limitazioni tecnologiche dei display dell’epoca; Successivamente si comincio a creare versioni digitali delle font più utilizzate e conosciute in tipografia; In fine, grazie all’introduzione delle moderne tecniche di stampa e del web, si svilupparono nuove font native digitali.
La scelta dei font
Ognuna delle fasi storiche ha prodotto tipologie di font diverse che si sono sovrapposte a quelle già esistenti, dando vita ad un’universo di font sterminato e variegato, questo complica la scelta della font più adeguata. Studiare i caratteri, il loro disegno e la loro storia è un punto di partenza importante per il loro potenziale utilizzo. Banalmente, un font ottocentesco può essere utilizzato per rafforzare il messaggio all’interno di una grafica per un salone di antiquariato. Oppure lo stesso font può essere utilizzato come mezzo di contrasto, al fine di dare un certo spessore ad un concept moderno.
Inoltre, un’analisi delle caratteristiche di un carattere può aiutarci a comprendere anche la sua leggibilità in precise condizioni. Ad esempio, molte tipologie di font risultano leggibili se vengono utilizzate in grandi dimensioni e perdono visibilità a dimensioni più ridotte, questo le rende efficaci se utilizzate in grandi segnaletiche, manifesti o per la composizione di titoli all’interno di prodotti editoriali. Viceversa, ci sono font che risultano leggibili ed esteticamente equilibrati in piccole dimensioni e perdono il loro equilibrio formale mano a mano che vengono ingranditi.
Classificazione dei caratteri tipografici
Nel corso dei secoli sono state proposte differenti classificazioni dei caratteri tipografici, basate sulle variazioni degli elementi anatomici dei glifi che li compongono. Tra le classificazioni più accreditate ci sono quelle di Maximilien Vox e di Aldo Novarese, entrambe diventate degli standard per numerosi progettisti. In particolare Novarese stila una classifica ponendo maggiore attenzione sulle caratteristiche delle grazie, cioè dei tratti terminali di un carattere.
 | LapidariSi rifanno ai caratteri romani antichi. Hanno grazie triangolari che formano un angolo acuto con la linea di base. |  | ScrittiDetti anche calligrafici. Imitano la scrittura a mano. Assumono pertanto caratteristiche assai eterogenee. |
 | MedievaliChiamati anche gotici. Erano i caratteri tipici del periodo di Gutenberg, ma oggi di difficile lettura. Hanno estremità allungate caratterizzate da angoli accentuati. Le grazie sono definite "a punta di lancia rivolta verso il basso". |  | OrnatiSono caratteri con decorazioni. Formati generalmente dalle sole lettere maiuscole, utilizzati come capilettera. |
 | VenezianiDerivano dai caratteri romani antichi, come i Lapidari, ma da questi si differenziano per l'estremità arrotondata delle grazie e per il piede dell'asta appena concavo. |  | EgizianiSono riconoscibili per le grazie ad angolo retto. |
 | TransisionaliHanno grazie orizzontali e sottili, terminano con un'asta la cui base ha andamento lineare. Il Times New Roman è un tipico esempio di carattere Transizionale. |  | LineariDetti anche bastoni. Sono i caratteri di concezione più moderna, privi di grazie e spessori delle aste uniformi, al giorno d'oggi chiamati comunemente sans serif. |
 | BodonianiHanno un rapporto di spessore esasperato tra le aste. Hanno grazie che si uniscono con l'asta verticale della lettera, formando un evidente angolo retto. |  | FantasieGruppo difficilmente classificabile, comprendente tutti i caratteri che non rientrano nelle precedenti categorie. |
La classificazione di Vox, invece, si concentra più sull’associazione storica dei font, sulla base di precise caratteristiche morfologiche.
 | Humanesderivano dai primi caratteri umanistici. In questo esempio il Centaur disegnato da Bruce Rogers intorno al 1470.triangolari che formano un angolo acuto con la linea di base. |
 | Garaldessi ispirano ai caratteri rinascimentali. L’Adobe Garamond è riconducibile al lavoro originale di Claude Garamond del XVI secolo. |
 | RéalesFont che derivano dai caratteri disegnati tra il XVII e XVIII secolo. Nell’esempio il Time New Roman realizzato da Stanley Morison nel 1931. |
 | DidotesFont generalmente disegnati sui modelli Didot o Bodoni, quest’ultimo nell’esempio, disegnato da G.B. Bodoni nel 1798. |
 | MécanesFont generalmente disegnati sui modelli Didot o Bodoni, quest’ultimo nell’esempio, disegnato da G.B. Bodoni nel 1798. |
 | Linearescaratterizzati dall’assenza di grazie. Il Gill Sans nell’esempio è un tipico san serif disegnato da Eric Gill nel 1926. |
 | Incisesderivano dalle incisioni lapidarie e xilografiche. Nell’esempio l’Albertus disegnato da Berthold Wolpe nel 1940. |
 | Scriptesderivano dalle scritture cancelleresche e attuali. |
 | ManuariesFont in cui si può notare (o imitare) l’intervento manuale. |
 | Fracturariprendono i disegni dei caratteri gotici in tutte le varianti. Nell’esempio il Fette Fraktur. |
Conclusioni
Grazie a questo articolo abbiamo potuto introdurre l’argomento sulla tipografia e sui caratteri tipografici. Nei prossimi articoli vedremo come abbinare i font e come gestire i pesi e le spaziature. Continuate a seguire gli articoli sulla tipografia.



2 commenti su “La Tipografia nel design: Una scelta di Font”
Dafne
(14/11/2017 - 20:31)Bell’articolo, attendo gli altri!!
La tipografia nel design: una scelta di Font – Pierce Brantley
(03/07/2021 - 10:24)[…] Fonte: articolo tratto da https://www.robertomaiolino.it/blografik […]