Indice rapido
 Introduzione
Introduzione
A grande richiesta arriva un piccolo trick di Adobe Photoshop. Dall’ultimo sondaggio il 75% dei votanti ha scelto di conoscere un trucco per il famoso programma di elaborazione grafica: Come creare una GIF animata con Photoshop. Negli ultimi anni le GIF animate sono tornate di moda grazie anche all’enorme diffusione nei social network. Ma come è possibile utilizzare Photoshop per creare GIF animate?
Photoshop è un programma orientato alla grafica raster, cioè grafica a mappa di bit. Per questo è utilizzato da fotografi, artisti e graphic designer per elaborare immagini, creare fotomontaggi, sfondi o bellissime opere d’arte digitale. Il programma nasce nel 1990 con lo scopo di semplificare il lavoro di fotografi e offrire strumenti eccezionali per il fotoritocco. Nel corso degli anni questo software si è evoluto al punto di diventare un potente strumento utilizzato per innumerevoli scopi
Photoshop e le GIF
In teoria Photoshop non è adatto alla creazione ed elaborazione di immagini in movimento. Non possiede gli strumenti adatti e non è in grado di gestire montaggi video. Tuttavia da qualche hanno è stata introdotta una funzione che permette di utilizzare una timeline per diversi scopi. Uno di questi è la creazione di GIF animate!
Questo è possibile anche perché, in realtà, GIF non è un formato video ma un formato grafico con caratteristiche particolari. GIF è l’acronimo di Graphics Interchange Format, ovvero formato grafico interscambiabile, il cui standard è stabilito da CompuServe. La caratteristica principale di questo formato è quella di essere molto leggero grazie all’utilizzo di un algoritmo non distruttivo di compressione LZW. Inoltre, permette la simulazione di una trasparenza anche se permette un utilizzo limitato di colori, solo 256. Tuttavia, la caratteristica più interessante per noi è che, questo formato, consente la possibilità di memorizzare più immagini in un unico file, accompagnate da dati di controllo. Caratteristica sfruttata, soprattutto negli anni ’90, per creare semplici animazioni.

Gif animata con Photoshop
Cominciamo, quindi, a creare la nostra GIF animata con Photoshop. La strategia è quella di creare delle immagini da utilizzare come fotogrammi (frame) della nostra animazione. Per fare ciò sono sufficienti cinque step. Supponiamo di voler fare l’animazione di un quadratino che si sposta da sinistra verso destra:
- CREARE LE IMMAGINI PER I FRAME
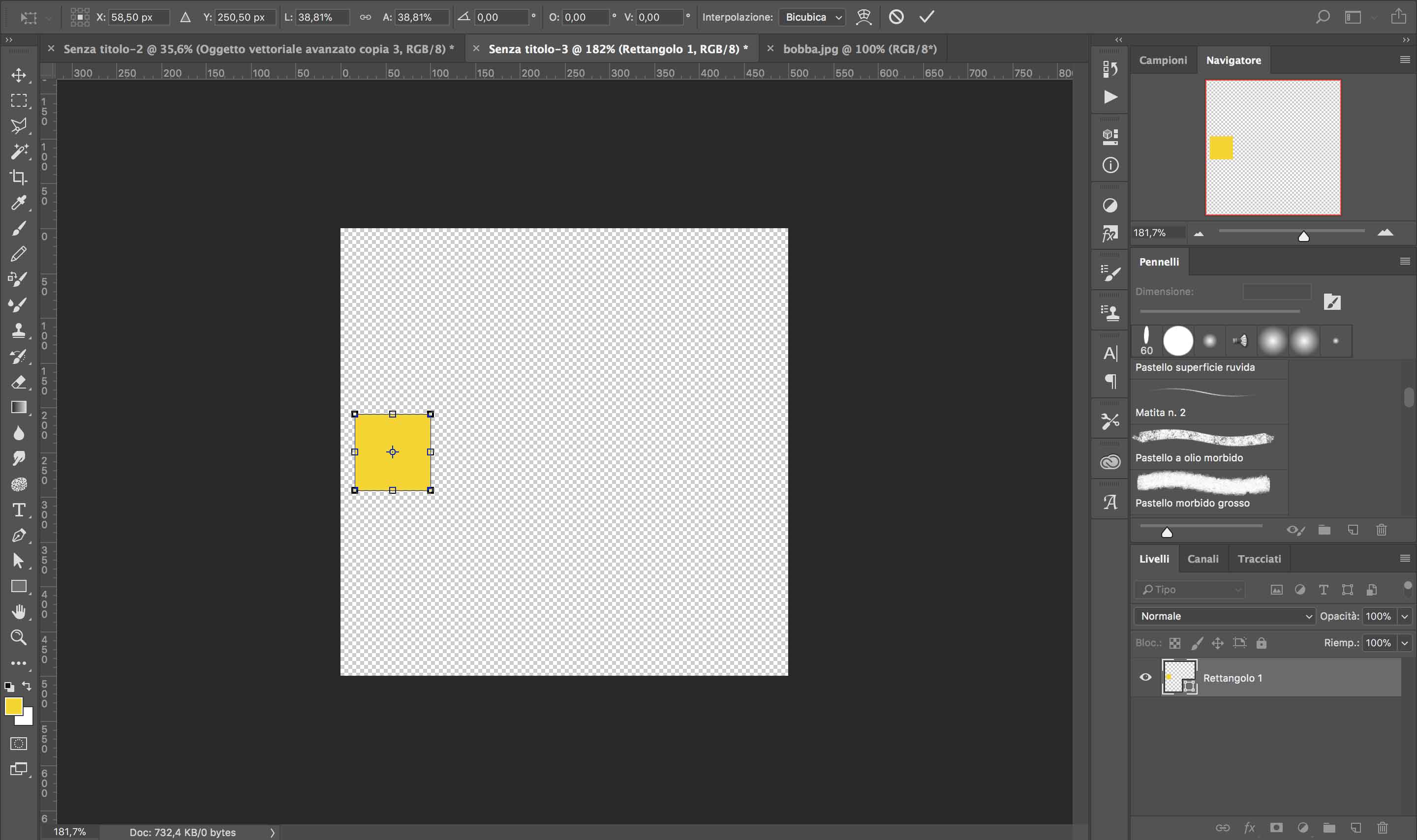
Creiamo un file, ad esempio, formato 500×500 pixel. Con lo strumento forma rettangolo, creiamo un quadratino giallo sulla parte sinistra dell’immagine;
- CREARE UN FILE MULTILIVELLO
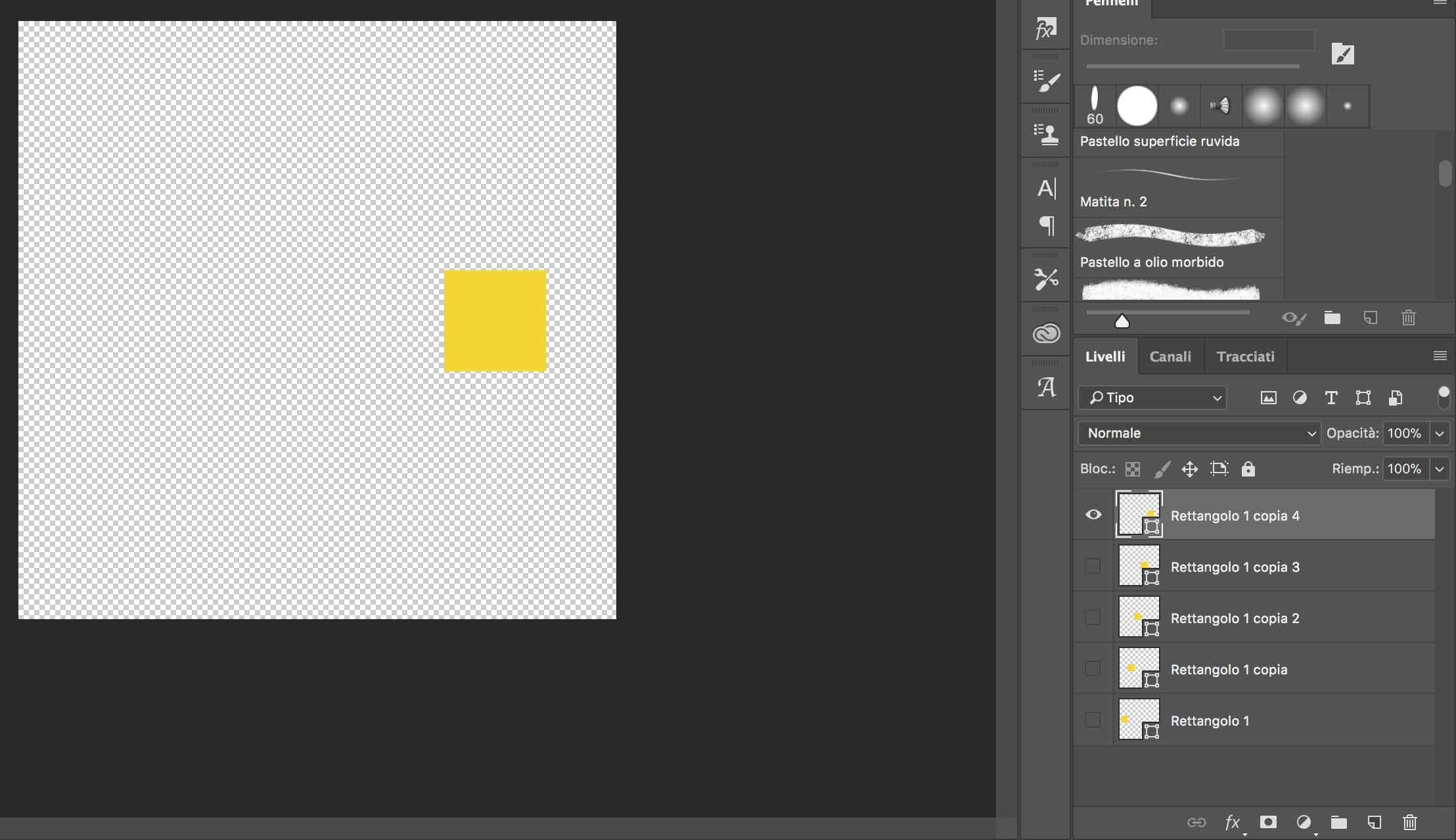
Adesso, dal pannello livelli duplichiamo il livello e spostiamo il quadratino un po’ più a destra. Ripetiamo l’operazione fino a creare cinque livelli con il quadratino che si sposta di volta in volta;

- APRIRE LA FINESTRA TIMELINE
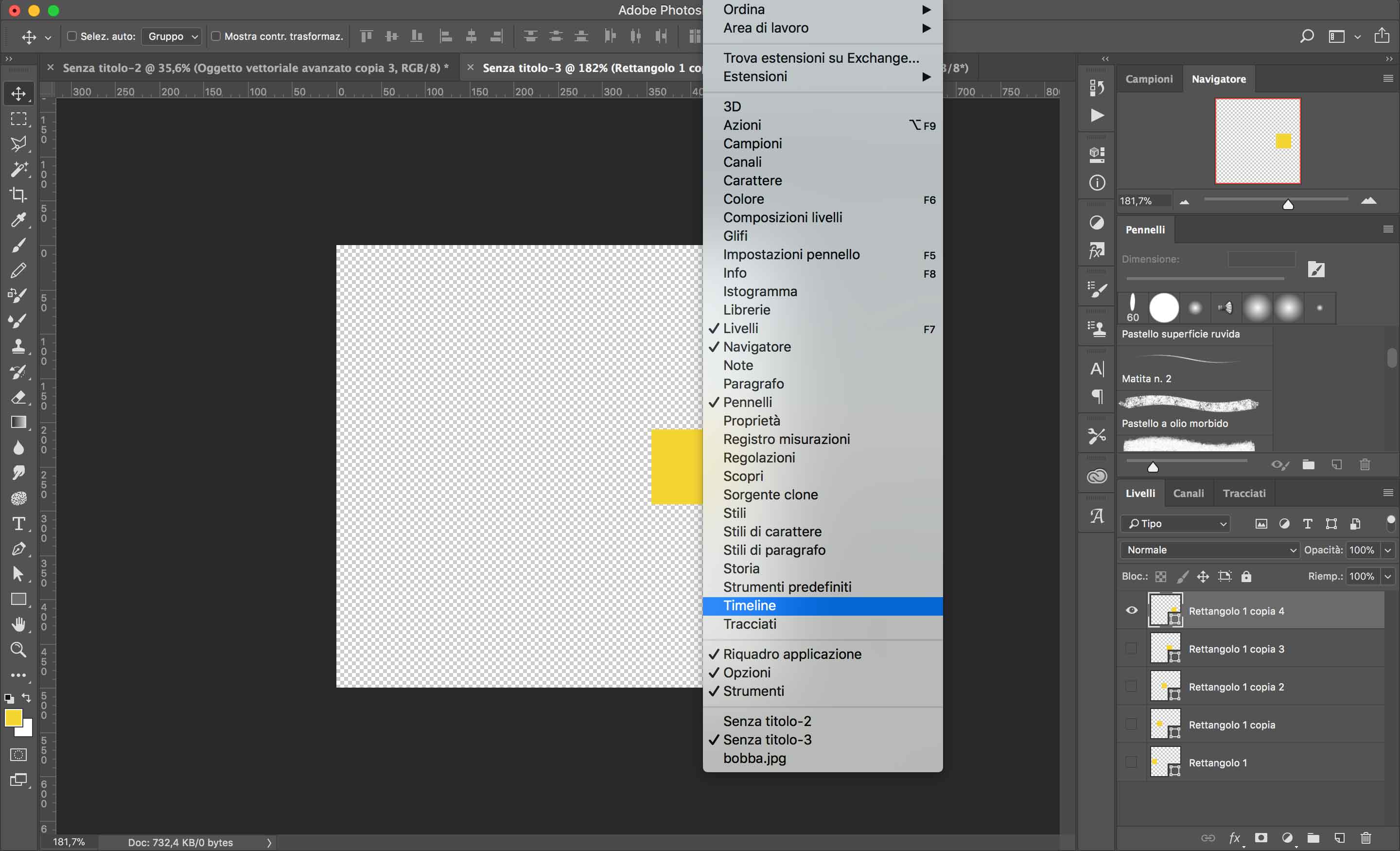
Adesso possiamo aprire la finestra timeline. Per farlo è sufficiente andare sul menù “finestre” e cliccare su timeline. Comparirà in basso una nuova finestra dove poter gestire la nostra animazione. (Nelle ultime versioni di PS cc è necessario selezionare all’interno di questa finestra l’opzione “crea animazione fotogramma” );
- TRASFORMARE LIVELLI IN FRAME
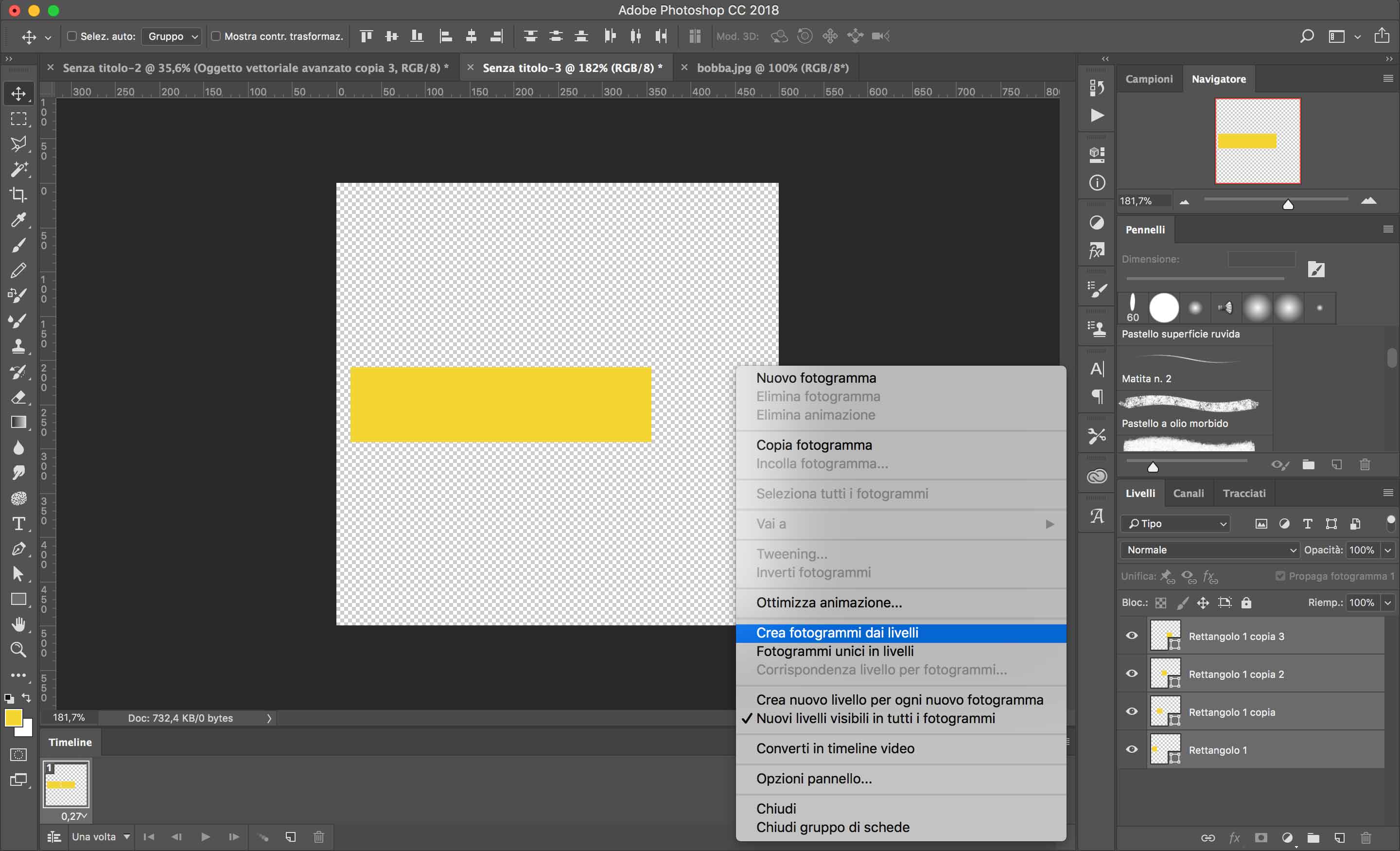
Adesso sarà sufficiente aprire il menù a tendina della finestra timeline e cliccare sull’opzione “crea fotogrammi dai livelli“, lasciando i livelli visibili. In questo modo Photoshop creerà un frame per ogni livello;
- VERIFICARE L’ANTEPRIMA E SALVARE
Premendo il tasto PLAY, in fondo a sinistra, sarà possibile verificare se l’effetto di movimento corrisponde a quello voluto. In caso contrario, cliccando su un frame possiamo modificare il “ritardo“, cioè la durata di ogni singolo frame. A questo punto non ci rimane che andare su “esporta per il web“, selezionare il formato GIF e il gioco è fatto!!
Conclusioni
Semplice vero? Con questo simpatico trick, possiamo creare animazioni bellissime e condividerle sui social network. Inoltre, grazie alle opzioni disponibili nel pannello in basso della timeline, è possibile scegliere se riprodurre l’animazione in loop o una sola volta. L’animazione che abbiamo fatto è a dir poco rudimentale ma se avete capito il meccanismo, con un po’ più di impegno potete creare fantastiche animazioni GIF!
Se ti è servito allora scopri anche 3 tools gratuiti da utilizzare nei tuoi progetti! Spero vi sia piaciuto, lasciate un commento o un like!

 Introduzione
Introduzione